empty-cells,empty-cells属性深度解析
你有没有发现,在浏览网页的时候,有时候表格里的空白单元格会突然消失,有时候又会出现?这背后可是有个小秘密哦,那就是CSS中的“empty-cells”属性。今天,就让我带你一探究竟,揭开这个神秘属性的神秘面纱!
什么是empty-cells?

想象你正在设计一个网页,里面有一个表格,表格里有些单元格是空的。默认情况下,这些空单元格会以空白块的形式出现,看起来有点乱糟糟的。这时候,“empty-cells”属性就派上用场了。它就像是一个魔法师,可以让你控制这些空单元格的显示方式。
empty-cells的魔法棒

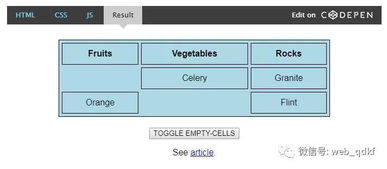
empty-cells这个魔法棒有两个神奇的咒语:show和hide。
- show:这个咒语可以让空单元格重新出现,就像变魔术一样,让你的表格看起来整洁有序。
- hide:这个咒语则可以让空单元格消失得无影无踪,让你的表格更加简洁美观。
empty-cells的用法

想要使用这个魔法棒,你只需要在CSS样式表中加上以下代码:
```css
table {
empty-cells: show; / 或者 hide /
这样,你的表格就会按照你的意愿来显示空单元格了。
empty-cells的最佳实践
在使用empty-cells的时候,还有一些小技巧可以帮助你更好地控制表格的视觉效果:
1. 占位符:如果你只是想占位,可以使用一个非显式的内容填充,比如空格符或者透明的图片。
2. 内容为空:如果单元格的内容为空,只需要使用empty-cells属性设置显示方式即可。
3. 内容和样式都为空:如果单元格的内容和样式都为空,建议直接省去该单元格,而不是用空白单元格来填充。
empty-cells的兼容性
虽然empty-cells属性在所有现代浏览器中都得到了支持,但在一些老版本的浏览器中,比如IE6、IE7和IE8,可能需要一些额外的处理。这时候,你可以使用一些兼容性技巧,比如使用条件注释来为老版本浏览器添加特定的CSS样式。
empty-cells的魔法之旅
通过使用empty-cells属性,你可以轻松地控制表格中空单元格的显示方式,让你的网页设计更加美观、整洁。这个小小的魔法棒,就像一位贴心的助手,帮助你打造出令人惊艳的网页效果。
现在,你已经知道了empty-cells的秘密,是不是觉得网页设计变得更加有趣了呢?快去试试这个魔法棒吧,让你的网页焕发出新的光彩!
本站严格遵守《信息网络传播权保护条例》,仅分享已标注来源的公开事实信息,不复制原创内容。若权利人认为内容侵权,请于30日内联系,我们将立即核实并删除。网站邮箱;yuzhibolangzi@gmail.com 通知邮箱谢谢!











